Djangoで様々なサイトを作ることができますが、下準備となる部分を作ります。
Contents
プロジェクトの作成
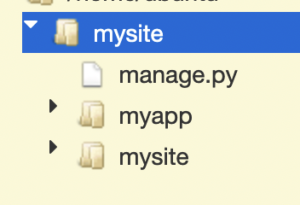
まずは、プロジェクトの作成とアプリの作成を行います。mysiteという名前のプロジェクトを作成します。
Djangoのプロジェクト名は、自分の好きな名前をつけれます。
django-admin startproject mysiteアプリの作成
cdコマンドで、作成したプロジェクトのディレクトリに移動します。
cd mysiteDjangoのアプリを作成します。myappという名前にしました。アプリの名前は、自分の好きな名前を付けることができます。
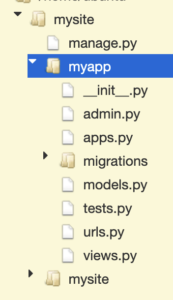
現在はのこのようなディレクトリが作成されていると思います。

Viewの作成
Djangoのviews.pyに記述します。ブラウザにHello worldとだけ表示させます。
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello, world.")
myappアプリにurls.pyを作成します。mysiteに存在するurls.pyではなく、新しくファイルを作成します。

urls.pyの作成
作成したアプリのurls.pyに記述します。
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]
次にルートmysiteのurls.pyで、作成したアプリのurls.pyを読み込みます。importにincludeを追加することは忘れないでください。
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('myapp/', include('myapp.urls')),
path('admin/', admin.site.urls),
]
開発サーバー起動
Djangoのサーバーを起動します。Macの場合はターミナル、ウィンドウズの場合はコマンドプロンプトを利用します。
python3 manage.py runserverブラウザを開くと次のように表示されると思います。

URLの最後にmyappを加えて、ブラウザを更新しましょう。次のように正常に先ほどview.pyに記述した内容が表示されればOKです。

settings.pyに追記
Djangoのsettings.pyに、アプリを登録します。
INSTALLED_APPS = [
'myapp.apps.MyappConfig',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
Migrate
migrateします。
python3 manage.py migrate管理ユーザー作成
管理ユーザーを作成します。
python3 manage.py createsuperuserユーザ名、メールアドレス、パスワードを2回入力して、管理ユーザーを作成します。メールアドレスはスキップしても構いません。
templatesディレクトリ作成
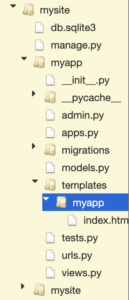
templatesディレクトリを作成して、その中にアプリ名と同じフォルダを作成します。
今回はアプリ名がmyappなので、myappというフォルダを作成します。
myappフォルダの中に、index.htmlファイル等を作成していきます。
現在は次のようなディレクトリ構造になります。

以上でサイトを制作する際の、最初の設定が完了しました。
モデルを作成していないので、models.pyの記述、コマンドmakemigrations、admin.pyの記述は、まだ行なっていません。
最後までお読みいただきありがとうございました。