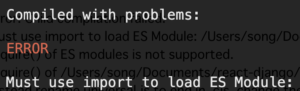
Reactで、Must use import to load ES Module: というエラーが出て、解決した方法を書きます。

require() of ES modules is not supported.と書かれています。
![]()
![]()
Instead rename universal.js to end in .cjs, change the requiring code to use import(), or remove “type”: “module” from …/node_modules/@eslint/eslintrc/package.json.
universal.js の拡張子を .cjs にすると、たくさんの他のエラーが発生してしまいます。
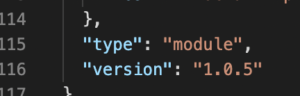
代わりに、node_modules/@eslint/eslintrc/package.jsonファイルの”type”: “module”を削除しなさいと言っています。
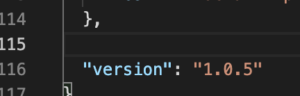
次のように削除しました。


結果、npm start でReactが立ち上がるようになりました。
以上です。