今回はNuxt.jsで、リストのデータをドラッグで入れ替える方法を書きます。
vuedraggableインストール
まずはじめに、プラグイン vuedraggable をインストールします。
npm i -S vuedraggable公式サイトはこちら
nuxt.jsで、Vuetifyを使用しています。
componentにファイルを作成
まずは、componentsフォルダに、drag1.vueファイルを作成し、次のようにコードを記述します。
template部分で、リストを<draggable>タグで囲んでいます。
script部分で、componentsの draggableを記述しています。
inspire.vue を書き換える
inspire.vue のコードを次のようにシンプルに変更します。
<drag1 />を記述して、コンポーネントファイル drag1.vue を利用しています。
ブラウザ表示
ブラウザではこのように表示されます。

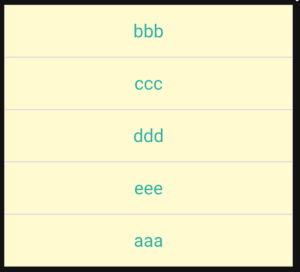
aaa を一番下に、ドラッグすると次のように移動します。

まとめ
今回はnuxt.jsで、vuedraggableを使用して、リストをドラッグする方法を書きました。
最後までお読みいただきありがとうございました。