今回は、jsonファイルの内容をブラウザに表示させる方法を書いていきます。
Contents
Nuxt.jsの初期画面
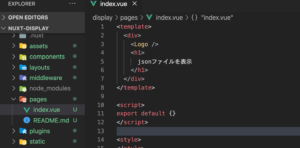
Nuxt.jsで新しいプロジェクトファイルを作成しました。
npx create-nuxt-app 任意のプロジェクト名index.vue に色々と記述されていますが、ロゴとh1のみを残して、その他の記述を削除します。

ブラウザでは次のように表示されます。

json-serverの利用
次のコマンドでインストールします。
npm install -g json-server次のコマンドで json-server がインストールされているか確認しましょう。
インストールされていれば、バージョンが表示されます。
json-server -vdb.jsonというファイルは、まだ作成してませんが、次のコマンドを実行します。
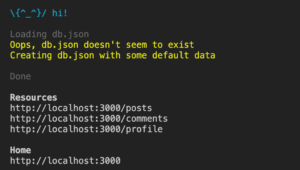
json-server –watch db.json次のように表示されます。
メッセージの内容は、 db.jsonファイル は存在しなかったので、初期データを含んだ db.jsonファイルを作成しましたよ。という事です。

db.jsonファイルの内容をブラウザで確認
ブラウザに Resources のURLを入力して、db.jsonの中身を確認してみましょう。
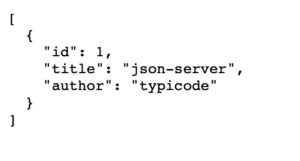
http://localhost:3000/posts を開くと次のように表示されます。
自動で作成された初期データの内容です。

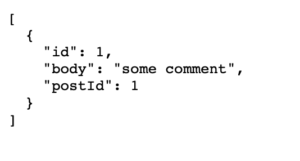
http://localhost:3000/comments を開くと次のように表示されます。

http://localhost:3000/profile を開くと次のように表示されます。

axios
db.jsonの posts の内容をブラウザに表示させるプログラムを作成します。
プロジェクト作成時に、 axios を選択してあります。
axios がインストールされていない場合は、次のコマンドでインストールしてください。
npm install @nuxtjs/axiosindex.vue の script で、 axios をインポートします。
<script>
import axios from 'axios'コンソールで値の読み取りを確認


jsonファイルの内容をブラウザに表示
ブラウザに、db.json ファイルの posts の内容が表示されます。

title のみを表示させてみましょう。
ブラウザに json-server と title部分のみを表示させることに成功しました。

まとめ
今回は、Nuxt.js でaxiosを使用して、jsonファイルの内容をブラウザに表示させる方法を書きました。
最後までお読みいただきありがとうございました。