初期状態
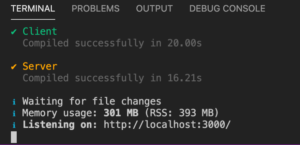
コマンド npm run dev を実行すると、初期状態では、次のようにlocalhost3000です。
このアドレスをブラウザのアドレスバーに入力してプログラムを表示するように促されます。

このlocalhost3000番は、他のプラグインなどを使用する際に重複する場合があり、それがエラーの原因となりますので、変更したいと思います。
package.json
変更するには、package.jsonファイルに記述します。下記の下から2番目にあるファイルです。

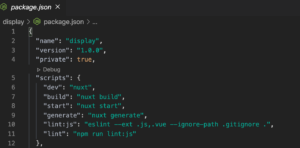
現在 package.json の初期状態は次のようになっております。

package.jsonの設定変更
scripts の “dev”: “nuxt”, を “dev”: “HOST=0.0.0.0 PORT=3333 nuxt”,に書き換えます。
今回はポート3333番を指定しました。

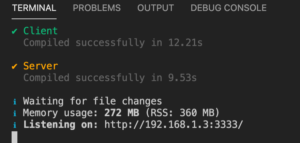
コマンド npm run dev を実行すると、次のように Listening on: http://192.168.1.3:3333/ に変わっている事を確認できます。

他の方法
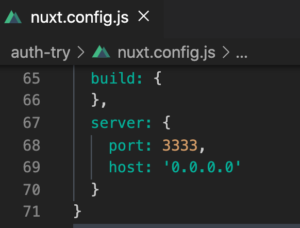
上記で動作しなかった場合は、一旦変更した内容を元に戻してから、nuxt.config.js に次のように記述します。

まとめ
今回は、package.jsonの設定を変更して、localhost3000 のポート番号を変更する方法を書きました。
最後までお読みいただきありがとうございました。