今回は、Nuxt.jsでブラウザにテキストボックスを作り、入力した値を保存ボタンをクリックした後に、Jsonファイルに保存するプログラムに挑戦します。
Nuxt.jsのプロジェクトは、次を参考にして作成ください。
下記の画像は、VS Codeです。
Contents
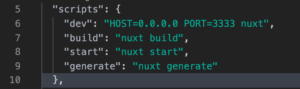
package.jsonの設定変更
scripts の “dev”: “nuxt”, を “dev”: “HOST=0.0.0.0 PORT=3333 nuxt”,に書き換えます。
今回はポート3333番を指定しました。

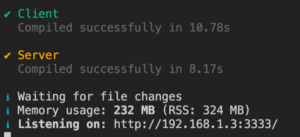
npm run dev で実行します。
npm run dev
ブラウザのアドレスバーに http://192.168.1.3:3333/ をペーストして確認します。
現在は次の表示となっています。

json-serverを起動
VS Code の場合、次のプラスをクリックすると、複数のターミナルを開く事ができます。

次のコマンドでjson-serverを起動し、仮のdb.jsonファイルを作成します。
json-server –watch db.jsonjson-server をインストールしていない場合は、インストールします。
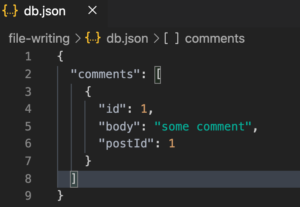
npm install -g json-serverJsonファイルの一部を削除して次のように変更します。

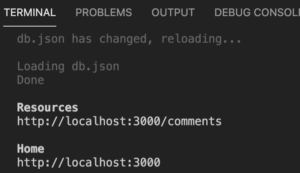
ターミナルを見ると、次のようにcomments のみ認識されます。

Fetchでファイルの内容を表示
fetch メソッドを使用して、jsonファイルの内容を表示させてみます。

nuxt/httpモジュールをインストール
次のコマンドでインストールしてください。
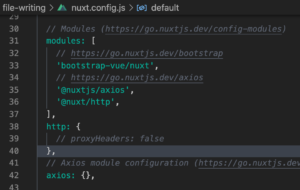
npm install @nuxt/httpインストールの後、nuxt.config.js ファイルに、@nuxt/http と http: を次のように記述します。

テキスト入力ボックス
<input v-model="memo" placeholder="入力してください。">
<button @click="add">保存</button>Methods を記述
scriptのdata に、memo を追加します。
methodsに、addメソッドを記述します。
addメソッドでは、jsonファイルのcomments のbody へ、テキストボックスで入力したデータを保存するコードを記述しています。
このようなコードになっています。
ブラウザでは、次のように表示されます。

動作の確認
それでは、テキストボックスに、テスト と入力して、保存ボタンをクリックしてください。
その後に、更新ボタンをクリックすると、ブラウザでは次のように表示されます。

これで、jsonファイルへの保存ができました。
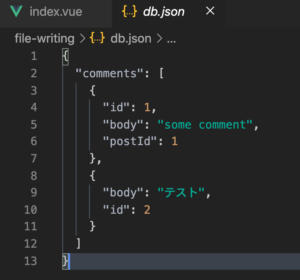
db.json ファイルの中身を確認すると、次のように保存されています。

まとめ
今回は、Nuxt.jsで、テキストボックスに入力したデータをjsonファイルに保存する方法を書きました。
最後までお読みいただきありがとうございました。