今回はNuxt.jsのプロジェクトを作成する一例を書きます。
下記の画像は、VS Codeです。VS Codeは無料で使用できる使いやすい開発支援ソフトですので、お勧めです。
プロジェクトの作成方法
まず始めに任意のフォルダを作成して、その中にNuxt.jsのプロジェクトファイルを作成します。
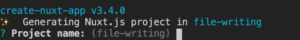
npx create-nuxt-app プロジェクト名次の画面でプロジェクト名を聞いてきますので、変更がなければエンターで進めます。

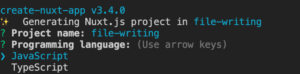
JavaScriptを選択している状態で、エンターで進めます。

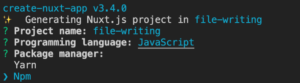
NPM
Npmを使用しているので、Npmを選択してエンターで進めます。
Npmは、Node.jsをインストールした際に、インストールされています。
NpmやYarnは、Node.jsのパッケージマネージャーです。
インストールなどを簡単なコマンドで実行できます。
Node.jsは、サーバーサイドの処理を行うためのJavaScriptです。

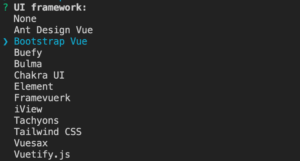
Bootstrap
CSSを細かく書く手間を省きたい場合は、Bootstrap などを導入します。
入れない場合はNoneを選択した状態で進めてください。
エンターで進めます。

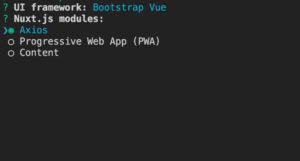
Axios
Axiosを使用する場合、Axiosの位置で、スペースを押して決定し、エンターで進めます。

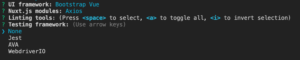
ESLint
ESLint を選択している状態でエンターで進めます。
ESLintは、JavaScriptのコードをチェックし、修正コードを提案してくれます。

コードの動作テストをしないので、Noneのままエンターで進めます。
動作テストを行う場合は、Jest を入れます。

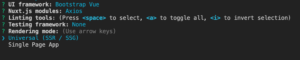
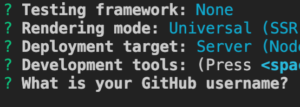
ユニバーサルモードのまま、エンターで進めます。

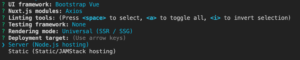
Server で Node.js が選択されている状態で、エンターで進めます。

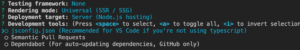
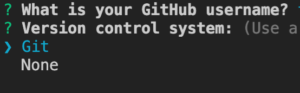
VSCodeにGitHubを登録した事がある場合は、GitHubのユーザー名が表示されます。
エンターで進めます。

jsconfig.jsonが選択されている状態で、エンターで進めます。

今回はGitが選択されている状態でエンターで進めます。

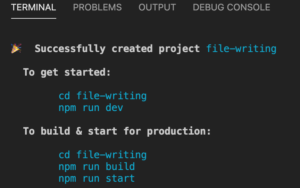
プロジェクトの作成が完了すると、次のように表示されます。
プロジェクト名は任意です。今回はfile-writing という名前にしています。

cdコマンドで、プロジェクトファイルの中へ移動します。
cd file-writing次のコマンド実行します。
npm run dev次のような表示となります。ブラウザのアドレスバーに http://localhost:3000/ を入力してエンターします。

ブラウザ上では次のように表示されます。

まとめ
今回は、Nuxt.jsのプロジェクト作成方法の一例を書きました。
最後までお読みいただきありがとうございました。