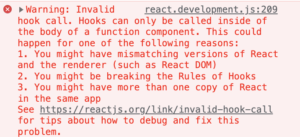
今回はReactで、Warning: Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons:というエラーが発生した時の解決方法をご紹介いたします。
Warning: Invalid hook call
プラグインをインストールした後に、ブラウザが真っ白になり、Warning: Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons:というエラーが、ブラウザのデベロッパーツールのコンソールに表示されてしまいました。

原因
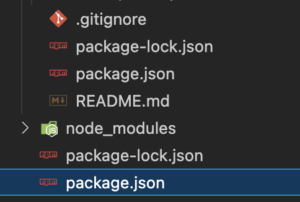
package.jsonが二つに分かれているのが原因でした。

解決方法
不要なpackage.jsonを削除します。
そして、正しい階層に移動して、再度プラグインをインストールします。
再度、npm startを実行すると、エラーは解消されました。
余分なnode_modulesフォルダも削除しておきましょう。
まとめ
今回は、Warning: Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons:というエラーが発生した時の解決方法を書きました。
最後までお読みいただきありがとうございました。
最後までお読みいただきありがとうございました。