今回はCRUDの最終回です。Jsonファイルのデータをaxiosを使用して更新するコードを書いていきます。
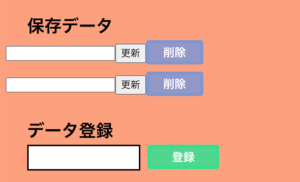
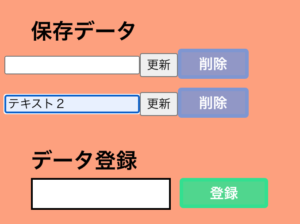
現在はこのような状態です。

前回の内容はこちらです。
前回までに作成した list.js ファイルに、コードを追加していきます。
Contents
更新ボタン作成
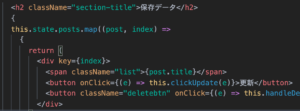
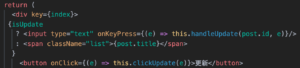
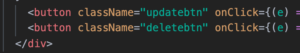
更新ボタンを追加します。
onClickイベントを設定して、clickUpdateへ処理を飛ばしています。

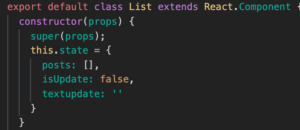
state追加
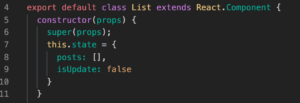
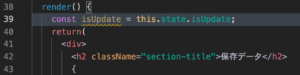
state に、isUpdate変数を追加します。
デフォルトでは、false を指定しておきます。

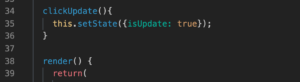
clickUpdate を作成します。
clickUpdateは、更新ボタンが押されたときに、stateのisUpdate をtrue へ変換します。

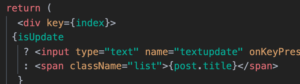
renderの中に、定数isUpdateを定義して、stateのisUpdateの状態を読み込みます。

条件演算子
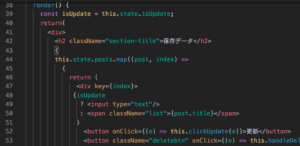
条件演算子を使用して、isUpdateがtrue のときは、テキストボックスを表示させ、
falseの時は、リストを表示させるようにします。
条件演算子については、Reactの公式サイトをご確認ください。

この状態で、ブラウザの更新ボタンをクリックすると、次のようにテキストボックスが現れます。
ブラウザを更新してから確認してみてください。

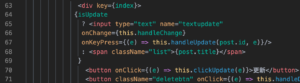
onKeyPressイベント
テキストボックスにonKeyPressイベントを追加して、handleUpdateへ処理を飛ばします。
onKeyPressイベントは、ENTERを押されたときに、handleUpdateに処理を飛ばします。

handleChangeを作成
handleUpdateを作成する前に、テキストボックスの入力内容をstateで保持するために、handleChangeを作成しておきます。
テキストボックスに、name textupdateを追加します。

stateに、textupdate変数を追加します。

テキストボックスに、onChangeイベントを追加して、handleChange へ処理を飛ばします。

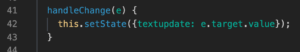
handleChangeを書きます。
handleChangeは、stateのtextupdateを更新して、入力された文字を保持します。

handleChangeをbindします。
bindは、定型文ですので覚えてしまいましょう。

handleUpdate を作成
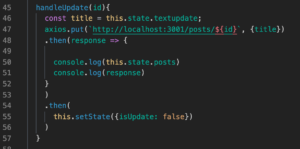
handleUpdate を作成します。
handleUpdateは、axiosのputを使用して、Jsonファイルを更新します。
更新後に、stateの isUpdateをfalseへ戻しています。

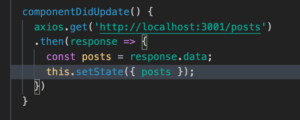
componentDidUpdate
axiosのgetを使用します。

ブラウザの更新ボタンを押してから試してみてください。
テキストを入力して、Enterキーを押すと、そのテキストに更新されます。
テキスト1をテキスト2へ更新してみました。

更新後

ブラウザからもJsonファイルの内容を確認してみましょう。
ブラウザのURLにJsonファイルのアドレスを入力しました。

CSS
最後に更新ボタンにスタイルシートを適用して、見た目を変更します。
Reactでは、classではなく、className と書きます。
index.cssにクラスを作成するだけで、スタイルが反映されます。
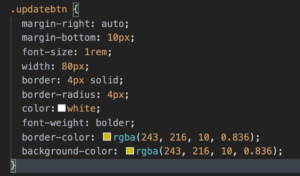
updatebtnという名前のクラスにします。

index.cssにupdatebtnを作成します。

ブラウザで確認します。
これでCRUDの機能すべての実装が完了しました。

最後にコードを掲載します。
まとめ
今回はCRUDの実装の最終回でした。条件演算子を使用して、テキストボックスを表示させました。axiosを使用してJsonファイルのデータを更新しました。componentDidUpdateを使用して、更新後のJsonファイルを表示させました。
最後までお読みいただきありがとうございました。