今回は、前回作成したコードに、削除ボタンを追加して、Jsonデータを削除する機能を実装していきます。
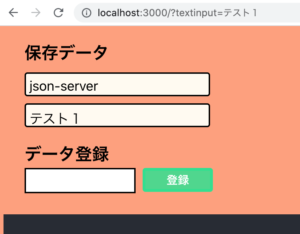
その前に見た目を良くするために、index.css に記述して、次のような画面に変更しました。

全体のコードは、記事の最後に掲載します。
前々回作成しました、list.jsファイルを開き、コードを書いていきます。
Contents
削除ボタン追加
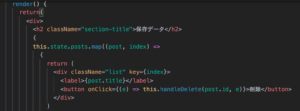
削除ボタンを追加します。
onClickイベントをアロー関数でつないで、handleDelete に処理を受け渡しています。

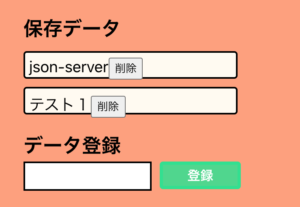
ブラウザの表示は、次のようになっています。
ボタンの位置など表示は、最後に修正します。

axiosで削除
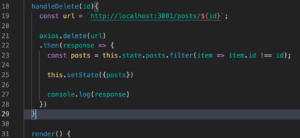
axiosを使用してデータを削除します。
handleDelete は、引数に id を受け取ります。
定数url に、JsonファイルのURLと id を加えます。
axiosは、引数に上記の url を受け取ります。
axiosでJsonファイルのデータを削除しますが、Reactのstateデータも更新する必要があります。
そのため定数postsを作成して、filterを使い、setStateで、stateデータを更新しています。

以上で削除ボタンをクリックすると、該当のデータが削除されるコードが完成しました。
データの追加と削除を試してみて下さい。
index.css で、スタイルを調整して次のような画面表示に変更しました。

最後にコードを掲載します。
まとめ
今回は、削除ボタンを押すとJsonファイルの該当のデータが削除される機能をaxiosを使用して実装しました。
次回は更新ボタンをクリックすると、データが更新される機能を追加いたします。
最後までお読みいただきありがとうございました。