今回はReactでアイコンを表示させる方法を書きます。
アイコンは、こちらのReact Icons を利用します。
任意のフォルダを作成して、その中にReactアプリを作成しましょう。
npx create-react-app myappReactIconsインストール
ReactIconsをインストールします。
npm install react-icons --saveApp.js
App.jsのデフォルト表示を削除します。
import './App.css';
function App() {
return (
<div className="App">
<h2>アイコン</h2>
</div>
);
}
export default App;ReactIcons
ReactIconsでは様々なアイコンが提供されています。
左側のからグループを選択します。
左側のからグループを選択します。

ReactIconsの中から、使用するアイコンを選択します。

AiFillCloudというクラウドのようなアイコンを使用してみます。
次のようにコードを記述します。
import './App.css';
import { AiFillCloud } from "react-icons/ai";
function App() {
return (
<div className="App">
<h2>アイコン</h2>
<h3>クラウド <AiFillCloud /></h3>
</div>
);
}
export default App;アイコン名でimportして、< > 内に記述するだけでブラウザにアイコンが表示されます。

次はショッピングカートのようなアイコンを使用してみます。
import './App.css';
import { AiFillCloud } from "react-icons/ai";
import { BsFillCartCheckFill } from "react-icons/bs";
function App() {
return (
<div className="App">
<h2>アイコン</h2>
<h3><AiFillCloud />クラウド</h3>
<h3><BsFillCartCheckFill />ショッピングカート</h3>
</div>
);
}
export default App;文字とアイコンの順序を替えました。

カラーのアイコンもあります。

import './App.css';
import { AiFillCloud } from "react-icons/ai";
import { BsFillCartCheckFill } from "react-icons/bs";
import { FcLock } from "react-icons/fc";
function App() {
return (
<div className="App">
<h2>アイコン</h2>
<h3><AiFillCloud />クラウド</h3>
<h3><BsFillCartCheckFill />ショッピングカート</h3>
<h3><FcLock />ロック</h3>
</div>
);
}
export default App;サイズや色の変更方法
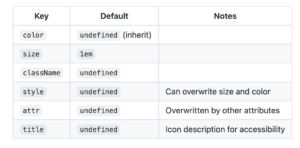
React16.3以上であれば、アイコンの色やサイズを変更できます。
colorやsizeといった値を定義します。
下記は公式サイトの一覧表です。

次のようにコードを書き換えます。
<IconContext.Providerで括って、valueで値を定義します。
import './App.css';
import { AiFillCloud } from "react-icons/ai";
import { BsFillCartCheckFill } from "react-icons/bs";
import { FcLock } from "react-icons/fc";
import { IconContext } from 'react-icons'
function App() {
return (
<div className="App">
<h2>アイコン</h2>
<IconContext.Provider value={{ color: "blue", size: "2em", className: "global-class-name" }}>
<h3><AiFillCloud />クラウド</h3>
<h3><BsFillCartCheckFill />ショッピングカート</h3>
<h3><FcLock />ロック</h3>
</IconContext.Provider>
</div>
);
}
export default App;ブラウザのアイコンの色が青色になり、大きくなりました。

まとめ
今回はReactIconsを利用して、アイコンを表示させる方法を書きました。
最後までお読みいただきありがとうございました。
最後までお読みいただきありがとうございました。