今回は、Vue.jsを使用するに当たって、必要なファイルをインストールして、Vueをブラウザに表示するところまでをご紹介いたします。
Node.jsとNPMをインストール
公式サイトからNode.jsとNPMをインストールします。
https://www.npmjs.com/get-npm

下にスクロールして、ダウンロードボタンをクリックして、インストールを進めてください。

Macならターミナル、Windowsではコマンドプロンプトで、 node.js と npm がインストールされた事を確認します。
node -v
バージョンが表示されていればインストールされています。
12.16.2
npmも同様に確認します。
npm -v
6.14.4
v
Vue CLIをインストール
次にVue CLIをインストールします。
npm i -g @vue/cli
Vueプロジェクトの作成
Vueのプロジェクト名をつける
コマンドラインでプロジェクトを構築します。
my-first-vue というプロジェクト名を付けました。
vue create my-first-vue
Vueプロジェクトを構築する
Manually select features を選択します。

カーソルの上下で移動し、スペースで選択できます。
選択できなかった場合は、キーボードが全角入力になっているのかもしれません。半角入力に変えて試してください。
次に必要なプリセットを選択する画面になります。
今回は、Babel、Router、Vuex、Linter / Formatterを選択しました。
キーボードの Enter を押して進めます。

Yesである、yを入力して、Enter で進めます。

今回は、ESLint + Prettier を選択して進めます。

Lintセーブを選択のまま、Enter で進めます。

In dedicated config files が選択されていますので、そのまま進めます。

プリセットとして、保存するかを聞かれます。今回は保存しないので、Nを選択します。

Vueプロジェクトの構築が始まります。

Vueプロジェクトの構築が完了すると、次のように表示されます。

Vue.jsのプロジェクトを表示
cdでVueのプロジェクトフォルダがあるディレクトリーへ移動します。
cd my-first-vueVueを起動させます。
npm run serve
ブラウザのアドレスバーに次を入力しましょう。
http://localhost:8080/
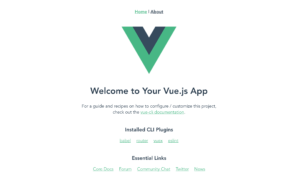
Vueがブラウザに表示されます。

まとめ
今回は、Vue.jsのインストール方法を書きました。
このようにVueは、簡単に始めることができます。
最後までお読みいただきありがとうございました。