Contents
Angularとは
Angularは、Googleが提供しているフレームワークです。
Webを使用して、アプリケーションを簡単に構築できます。
この記事では、Angularのインストール方法を書きます。
Angularは、Node.jsで動きますので、Node.jsがシステムにインストールされているかを確認しましょう。
Macのターミナルで、node -vと打ち込みバージョンを確認します。
インストールされていない場合は、Node.jsをインストールする必要があります。
$ node -vNode.jsのインストール
Node.jsの公式サイトからダウンロードします。
https://nodejs.org/en/
左側のRecommended For Most Usersをインストールします。

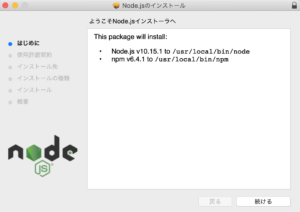
続けるをクリックして進めます。


同意するをクリックして進めます。

インストールが完了したら、表示されるディレクトリーを確認して閉じます。

パスを通す
システムがnode.jsを起動する時に、node.jsの場所を判別させる為、環境変数にパスを登録します。
ターミナルで、次のコマンドを実行し、viエディターを使用してパスを書き込みます。
user@computer$ vi ~/.bash_profileA(シフト+a) でインサートモードへ移行
次のように追記
# Setting PATH for node
export PATH=$PATH:”/usr/local/bin/node”
ESCを押してから、:wqで上書き保存して終了
ターミナルを再起動、または次のコマンドを打ってください。
user@computer$ source ~/.bash_profile
バージョンを確認する
user@computer$ node -vv10.15.1インストールが完了しました。
Angular CLIのインストール
node.jsのインストールとパスの設定が完了したので、Angularをインストールします。
ターミナルで次のコマンドを打ってください。
user@computer$ npm install -g @angular/cli
ワークスペースと初期アプリケーションの作成
my-appというアプリを作成します。
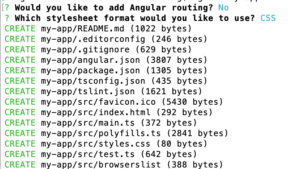
user@computer$ ng new my-app次のメッセージが出ましたので、yを選択した方が良いのかも知れませんが、
Nにして進めました。
Would you like to add Angular routing? No
Which stylesheet format would you like to use? CSS
N
Enter

ディレクトリー my-app に移動します。
user@computer$ cd my-app
Angularサーバーの起動
Angularには、サーバーが含まれている為、ローカルでアプリケーションを簡単に起動できます。
コマンドを打って、サーバーを起動します。
– -openのダッシュ(-)は、2つですので、ご注意ください。
user@computer$ ng serve –openダッシュを1つにすると、次のエラーが起こります。
Unknown option: ‘-n’
ブラウザに次のように表示されます。

Angularコンポーネントを編集
コンポーネントは、Angularアプリケーションを作る際の、基本のビルディングブロックです。
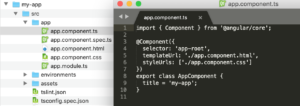
./src/app/app.component.tsを開きます。

タイトルを US Stocks に変更してみます。
export class AppComponent {コンポーネントにスタイルをつけます。
./src/app/app.component.css を開いて次のように記述しましょう。
h1 {