今回はReactにCSSツールとして有名なTailwindCSSをインストールする方法を書きます。
TailwindCSSの公式サイト通りにおこなえば簡単です。
インストール
インストールします。
npm install -D tailwindcss postcss autoprefixer
tailwindcssのファイルを作成します。
npx tailwindcss init -p
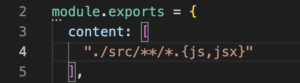
作成されたファイル tailwind.config.js を開きます。
パスの追加
content に srcフォルダの配下のパスを * で記述します。
“./src/**/*.{js,jsx}”,

TypeScriptを使用している場合は、ts , tsx も追加します。
“./src/**/*.{js,jsx,ts,tsx}”,
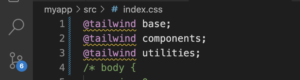
index.css
index.cssに下記を追記します。
@tailwind base;
@tailwind components;
@tailwind utilities;

実行して確認
Reactを実行して確認しましょう。
npm run start
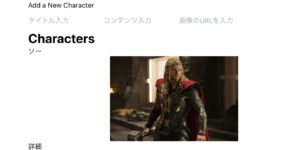
テキストサイズの指定と太字をh2に指定してみます。
<h2 className=“text-3xl font-bold”>Characters</h2>
Charactersという文字が指定の通りに表示されました。Tailwindが正常に適用できていることを確認できました。

まとめ
今回はReactにTailwindCSSをインストールする方法を書きました。
最後までお読みいただきありがとうございました。
最後までお読みいただきありがとうございました。