前回までで、json-serverのインストールと実行まで行いました。
今回は、React のコードを書いて、Jsonファイルのデータをブラウザに表示させるところまでを行います。
ファイル作成
src ディレクトリの配下に、list.js ファイルを作成し、その中にコードを書いていきます。

react と axios をインポートしておきます。

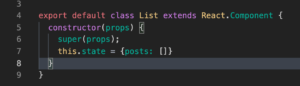
React のクラスを作成します。
この書き方は、何度も書いて覚えましょう。
コードは、この記事の最後に全て載せます。

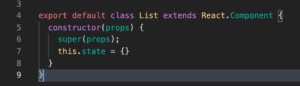
constructor を定義します。
ここまで、定形文です。

state に、posts を定義します。
このposts は、jsonファイルの中身に合わせます。

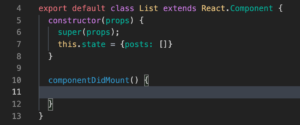
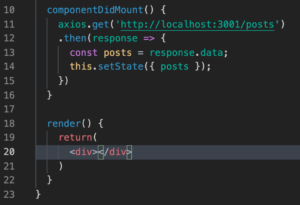
componentDidMount を記述します。
ここに書いたコードは、ブラウザに表示される前に実行されます。

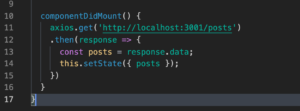
axios.getで、jsonデータを取得
axios で、json ファイルのデータを取得します。
取得したデータをsetState で、state に保存します。

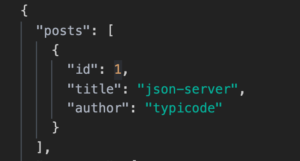
ちなみに、postsデータの中身は、次のようになっています。

最終的にブラウザに、posts のtitle を表示させます。
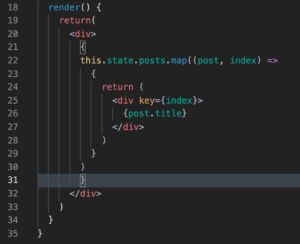
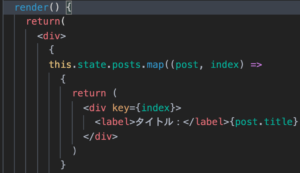
render で、ブラウザに表示させる部分の記述を行います。
次の定型文を覚えてしまいましょう。

map関数を使用して、postのtitle を表示する記述をします。
map関数を使用する理由は、配列のデータを表示させるからです。
key に index を付与しています。
key を付与した理由は、react の公式サイトで推奨となっているからです。

index.js への記述
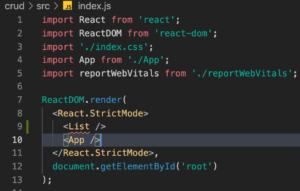
それでは、最後にindex.js に、list.js を読み込ませて、ブラウザに表示させます。
index.js を開いてください。
<List /> を追記します。
このListは、list.js で作成したクラス名のList です。

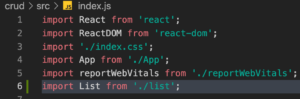
Listクラスをインポートします。

それでは、ブラウザを更新してみましょう。
次のように、Jsonファイルのposts のtitle が表示されます。

以上で、axiosを使用したjsonデータの表示方法ですが、少し見やすくしておきます。


最後に、コードを掲載します。
まとめ
今回は、Reactのコードを記述して、Jsonファイルのデータをaxiosで読み込み、map関数を使用して、ブラウザに表示させる方法を書きました。
次回は、CRUDの続きで、データの登録を行なっていきます。
最後までお読みいただきありがとうございました。