前回に引き続き、ANGULARでアプリケーションを作成します。
Angularでstockリストを作成し、表示させます。
マウスをstockの名前の上に置いた時に、名前の色が変わるようにします。
stockをクリックすると、下部にstockの詳細が表示されるようにします。
現在のAngularアプリケーションは、このような状態です。

Contents
株価のリストを作成します。
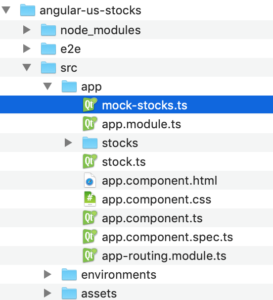
Angularのmock-stocks.tsファイルをsrc/appフォルダに作成します。

エディターに次のように記述しましょう。
import { Stock } from './stock';
export const STOCKS: Stock[] = [
{ id: 11, name: 'Amazon.com Inc.' },
{ id: 12, name: 'Facebook' },
{ id: 13, name: 'Apple Inc.' },
{ id: 14, name: 'Netflix, Inc.' },
{ id: 15, name: 'ServiceNow' },
{ id: 16, name: 'NVIDIA Corporation' },
{ id: 17, name: 'Adobe Systems Inc.' },
{ id: 18, name: 'PayPal' },
{ id: 19, name: 'Aiphabet Inc.' },
{ id: 20, name: 'Tesla, Inc.' }
];
Stockを表示する
AngularのStocksComponentクラスのファイルを開いてSTOCKSモックをインポートしてください。
stocks.component.tsファイルに、次の2つを記述します。
import { STOCKS } from '../mock-stocks';
export class StocksComponent implements OnInit {
stocks = STOCKS;
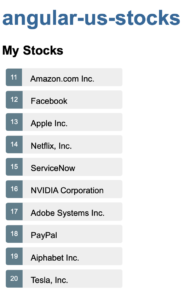
Angularの*ngFor を用いてStockを一覧表示する
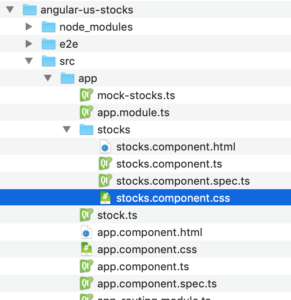
Angularのstocks.component.htmlファイルを開き、次を記述してください。
<h2>My Stocks</h2>
<ul class="stocks">
<li *ngFor="let stock of stocks"
Stocksを装飾します
Angularのstocks.component.tsファイルを開いて、次のように記述します。

/* StocksComponent's private CSS styles */
.selected {
background-color: #CFD8DC !important;
color: white;
}
.stocks {
margin: 0 0 2em 0;
list-style-type: none;
padding: 0;
width: 15em;
}
.stocks li {
cursor: pointer;
position: relative;
left: 0;
background-color: #EEE;
margin: .5em;
padding: .3em 0;
height: 1.6em;
border-radius: 4px;
}
.stocks li.selected:hover {
background-color: #BBD8DC !important;
color: white;
}
.stocks li:hover {
color: #607D8B;
background-color: #DDD;
left: .1em;
}
.stocks .text {
position: relative;
top: -3px;
}
.stocks .badge {
display: inline-block;
font-size: small;
color: white;
padding: 0.8em 0.7em 0 0.7em;
background-color: #607D8B;
line-height: 1em;
position: relative;
left: -1px;
top: -4px;
height: 1.8em;
margin-right: .8em;
border-radius: 4px 0 0 4px;
}
クリックイベントのバインディングを追加する
stockの名前をクリックした時に、画面の下部にstockの詳細を表示させます。Angularのstocks.component.htmlに次を記述しましょう。
<li *ngFor="let stock of stocks" (click)="onSelect(stock)">
クリックすると、onSelect(stock)式を実行します。
クリックイベントのハンドラーを追加する
onSelect( )メソッドを追加します。
Angularのstocks.component.tsに次を記述してください。
詳細のテンプレートを更新する
Angularのstocks.component.htmlを編集します。
stock.idをselectedStock.idに書き換えましょう。
stock.nameをselectedStock.nameに書き換えましょう。(2箇所)
修正しましょう
コンポーネントは selectedStockが存在する場合のみ、選択されたStockの詳細を表示する必要があります。
Angularのstocks.component.htmlに、*ngIfを加えます。
選択されたStockを装飾する
マウスをホバーさせたら、リストの色が変わるようにしましょう。
Angularのstocks.component.htmlに、次を記述します。
[class.selected]="stock === selectedStock"
全体のコード


Angularのstocks.component.tsファイルの全体コード
mock-stock.tsファイルを作成して、stockリストを定義しました。
stocks.component.tsファイルに、mockをインポートしました。
<li>で、*ngForを使いました。
stocks.component.cssにスタイルシートを定義しました。
onSelect( )メソッドを使用しました。
stocks.component.tsに、selectedStockを定義しました。
*ngIfを使用しました。