今回は新たにファイルを作成し、Jsonファイルへデータを送信して、保存する方法を書いていきます。
現時点で、json-serverとaxios がインストールされている必要があります。
CRUDの準備は、こちらの記事をご確認ください。
ファイル作成
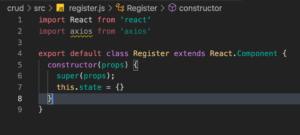
register.js ファイルをsrc ディレクトリの配下に作成します。
Registerクラスを作成します。
定型文として覚えてしまいましょう。
全体のコードは、この記事の最後に掲載します。

state定義
state に、textinput 変数を追記します。
render作成
render に、テキスト入力ボックスを記述します。
onChangeイベント に、handleChangeを加えて、処理を飛ばします。
handleChange は、後ほど作成します。
form に、onSubmitイベント を加えて、dataInput へ処理を飛ばします。
dataInput は、後ほど作成します。
index.js に記述して、ブラウザで確認
一旦、register.js から離れて、ブラウザでの表示を確認するため、
index.js に移ります。
次のように、register.js ファイルをインポートして、
<Register /> で、現在作成中のRegisterクラスを登録します。
ブラウザをリロードして、テキストボックスが表示されることを確認しましょう。
次のように表示されます。
constructor の後に、handleChange を記述します。
handleChange はキーストロークごとに実行されて React の state を更新します。
ここでは、テキストボックスに入力されたデータを受け取り、その値をstateにセットしています。
この状態でブラウザからテキストボックスに入力すると、TypeError: Cannot read property ‘setState’ of undefinedというエラーが発生してしまいます。
bind
bind することで、上記のエラーを回避します。
bindの詳細については、公式サイトでご確認ください。
定型文ですので、覚えてしまいましょう。
axios
dataInput を作成して、Jsonファイルへデータを送信する記述をします。
dataInput は、引数を受け取ります。
定数title を作成して、stateの値を保持させます。
axiosを使用して、Jsonファイルのpostsへ、title を送信します。
このままですと、データは保存されません。
bindをすると、データが保存されるようになります。
dataInput のbind を記述します。
これで、Jsonファイルへデータを送信して、保存するコードが完成しました。
ブラウザで確認
ブラウザのテキストボックスに、文字を入力して登録ボタンを押してみましょう。
次のように、前回作成したリストに、データが反映されます。
ブラウザのURLに、Jsonファイルのアドレスをペーストして、追加されたことも確認しましょう。
次のように追加されたことを確認できます。
id は自動で付与されます。
最後に今回作成しました register.js のコードを掲載します。
まとめ
今回はJsonファイルへaxiosでデータを送信して、保存する方法を紹介しました。
次回はJsonファイルのデータを削除する方法を書いていきます。
最後までお読みいただきありがとうございました。