React.jsで、CRUDを実装する方法を書いていきます。全部で5記事になります。
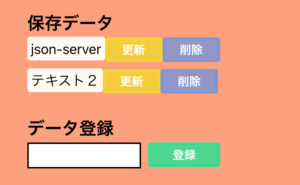
最終的に次のようなものを作成します。

今回は、React、json-server、axios のインストールを行なっていきます。
CRUDとは、データベース管理システム(DBRS)に必要な4つの主な機能、作成(Create)、読み出し(Read)、更新(Update)、削除(Delete)をそれぞれ頭文字で表したものです。
環境は、MacOSですが、Windowsでも同じように進められます。
エディターは、VSCodeを使用していますが、使い慣れたエディターを使用しても良いでしょう。
Reactの公式サイトはこちらです。
まず初めに、環境を構築するフォルダを作成します。
react-crud というフォルダを作成しました。
Reactインストール
reactをインストールします。
crud というアプリ名にしました。
npx create-react-app crudインストールが終了したら、作成したディレクトリ crud へ移動します。
cd crudReactを実行します。
yarn startブラウザのページが自動で、開き次のように表示されます。
ちなみに、npmのコマンドで実行しても同じです。
npm startJson-serverインストール
次に、データの読み書きを行うために、json-server をインストールします。
エディターをもう一つ開きます。
VSCodeの場合は、下記の + をクリックすると、複数のエディターを同時に利用できます。
npm install json-serveraxiosインストール
同様に、データの読み書きを行うために、axiosをインストールします。
npm install axiosこれは任意で行えば良いですが、json-serverをpackage.jsonに登録しておきます。
package.json の script 部分に、次のように記述します。
"jsonserver": "json-server --port 3001 --watch db.json"
scriptsに、登録しておくと、コマンドをフルで書かなくても、コマンドの名前だけで実行できるメリットがあります。
json-server を実行します。
package.json が存在するディレクトリに移動することを忘れないでください。
cd crudnpm run jsonserverブラウザに、上記のURLを貼り付けて移動すると、jsonファイルの内容が表示されます。
まとめ
ここまでで、ReactでCRUDを作成する準備が終了です。
次回からは、React.js のコードを書いて、CRUD を実装していきます。
最後までお読みいただきありがとうございました。