今回は、Nuxtで作成するプロジェクトに、ログイン認証機能をつける事に挑戦します。
任意のフォルダに、Nuxt.js のプロジェクトを作成しておいてください。
こちらの記事をご参照ください。
Contents
Authモジュールをインストール
次のコマンドでnuxt.jsのAuthモジュールをインストールします。
user@computer$ npm install @nuxtjs/auth @nuxtjs/axiosプロジェクト作成時に、axios を選択している場合は、@nuxt/auth のみのインストールで大丈夫です。
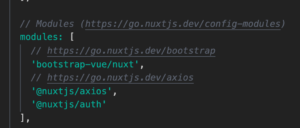
nuxt.config.js ファイルに次のように、@nuxtjs/auth を記述します。

ミドルウェア
middleware に関する設定をnuxt.config.js に記述します。
リダイレクトの設定
authのリダレクト機能を設定します。
次のように、nuxtconfig.js ファイルに記述しましょう。
home が、ログイン後に遷移するページです。
Auth0
Auth0 というサービスを使用します。
アカウントを作成して、ログインすると、左側に次のようなツリーが表示されます。
Applications をクリックします。
CREATE APPLICATION ボタンをクリックします。
Name に任意で名前を付けます。
左から2番目の Single Page Web Applications を選択します。
CREATE ボタンをクリックします。
ページが切り替わるので、Vue のアイコンを選択します。
次にSettingsをクリックすると、ドメイン名とクライアントID、クライアントシークレットが表示されていますので、各自ご確認ください。
このドメイン名とクライアントIDは、後ほど nuxt.config.js で使用します。
Allowed Callback URLsの設定
Allowed Callback URLs を次のように設定します。
http://localhost:3000/callbackとしています。
Allowed Logout URLsは、空白にして、
設定が終わったら、下部にある SAVE CHANGE ボタンをクリックして保存します。
domain名とclient_idを設定
Nuxt.config.js にstrategies の記述をおこない、Auth0のdomain と clientIDを設定します。
ファイル作成
pages フォルダに、login.vueファイル、login-success.vue ファイル、callback.vue ファイルを作成します。
index.js
storeフォルダに中に、index.jsファイルを作成します。
中身は空で大丈夫です。
Authモジュールは、Vuex環境でないと動かないのですが、このファイルを作成する事で次のエラーを回避できます。
default.vue
layoutsフォルダのdefault.vue を次のように記述して、メニューを作成します。
ブラウザで確認
一旦ブラウザで確認しましょう。
npm run devブラウザの表示は次のようになっています。
login.vue
次のように login.vueに記述します。
ESLintエラー
ESLint のエラーが発生した時は、次のコマンドをターミナルで実行して修正します。
eslint –fix –ext .js,.vue .calback.vue
callback.vueファイルを次のように記述します。
nanoid was not found
次のWarningが出た場合は、下記のコマンドを実行すると消えます。
npm i nanoid@2.1.11login-success.vue
login-success.vue ファイルを次のように記述します。
ログイン
それでは、実際にログイン認証を試してみましょう。
Googleのアカウント作成や、API設定は事前に行っておく必要があります。
下記は現在のページです。
indexやlogin-success をクリックしてもページは遷移されません。
ログインすると遷移できるようになります。
ログインをクリックすると、Auth0モジュールが表示されます。
Sign in with Googleをクリックしてログインします。
ログインに成功すると、次のページに遷移します。
再度、動作を試したい時は、ブラウザのキャッシュをクリアしてから行いましょう。
まとめ
今回は、AuthモジュールのAuth0というサービスを使用して、ログイン認証画面を作成しました。
最後までお読みいただきありがとうございました。