今回はReactでCSSを動的に使用する方法を書きます。
CSSを動的にする
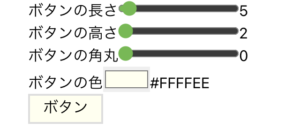
下記のようなスクロールするバーを作成して、バーをいじるとボタンの色や大きさが変化する機能をつくります。

具体的な動きは次のとおりです。
ボタンの長さのバーを使用してボタンの長さを変更します。

ボタンの高さのバーを使用してボタンの高さを変更します。

ボタンの角丸のバーを使用してボタンの角を丸めます。

ボタンの色をクリックすると、色パレットが表示されますので、ボタンの色を任意の色に変更します。

このようにボタンの印象が変わりました。

styled componentsをインストール
Reactのコードを見ていく前に、styled componentsをインストールします。
公式サイトのとおりにインストールします。
npm install —save styled-componentspackage.jsonを確認すると、バージョン5.3.6がインストールされています。

styled-componentsをインポートします。
import styled from 'styled-components'
inputタグを記述
可変するスクロールバーとボタンとなる部分を記述します。
<label htmlFor="width">ボタンの長さ</label> <input type="range" name="width" id="width" min="3" max="60" defaultValue={widthValue} onChange={onwWdthChange}/> {widthValue} </div> <div className=""> <label htmlFor="height">ボタンの高さ</label> <input type="range" name="height" id="height" min="3" max="50" defaultValue={heightValue} onChange={onHeightChange}/> {heightValue} </div> <div className=""> <label htmlFor="radius">ボタンの角丸</label> <input type="range" name="radius" id="radius" min="0" max="100" defaultValue={radiusValue} onChange={onRadiusChange}/> {radiusValue} </div> <div className=""> <label htmlFor="color">ボタンの色</label> <input type="color" name="color" id="color" defaultValue={colorValue} onChange={onColorChange}/> {colorValue} </div> <div className=""> <div className="" id="box"></div> </div> <Box>ボタン</Box>
styled-componentsを定義
<Box>というタグは、下記のように定義しています。
名前はBoxで、htmlの機能はdivです。
divのCSSを次のように書いています。
波括弧{ }で囲っている部分は、このあと定義します。
名前はBoxで、htmlの機能はdivです。
divのCSSを次のように書いています。
波括弧{ }で囲っている部分は、このあと定義します。
バッククォート ` で全体を囲っている点にご注意ください。
const Box = styled.div` width: ${widthValue}em; height: ${heightValue}em; border-radius: ${radiusValue}em; background: ${colorValue}; border:#ddd 2px solid; text-align: center; `;
値の変化を取得する
useStateとonChangeを使用して、値の変化を取得します。
useStateをインポートします。
import React, {useState} from 'react'
const [widthValue, setWidthValue] = useState("5") const onWidthChange = e => setWidthValue(e.target.value) const [heightValue, setHeightValue] = useState("2") const onHeightChange = e => setHeightValue(e.target.value) const [radiusValue, setRadiusValue] = useState("0") const onRadiusChange = e => setRadiusValue(e.target.value) const [colorValue, setColorValue] = useState("#FFFFEE") const onColorChange = e => setColorValue(e.target.value)
以上をReactコンポーネントに記述することで、CSSを動的に動かすことができました。
まとめ
最後までお読みいただきありがとうございました。